سلام عليكم
في المره السابقه نزلنا شرح تصميم مدونة وورد برس:bleh:
http://www.traidnt.net/vb/showthread...7#post10389527
والان شرح طريقة التقطيع :icon31:
في هذا الدرس سنشرح طريقة تقطيع التصميم وتركيبه في مدونة ووردبريس ليكون ستايل جاهز للإستخدام
بسم الله نبدأ
1/ التقطيع
هذا هو التصميم الذي قمنا بتصميمه
.jpg) لمشاهدة الستايل حياً
لمشاهدة الستايل حياً
نقوماً أولاً بإخفاء طبقات النصوص مثل عنوان الموقع ( عبدالملك الثاري ) وعناوين المقالات … ألخ
وذالك عن طريق نافذة الطبقات بالضغط على صورة العين لتختفي

طبعاً لجميع الطبقات النصية وكذالك صورة الـ RSS مثلاً لأننا سنقطع الخلفيه
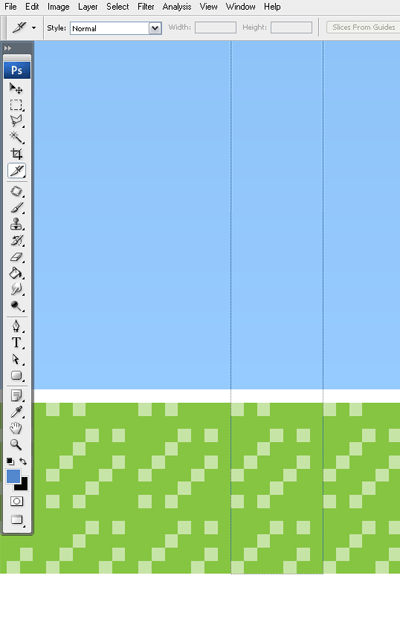
قم بعمل ذالك حتى يصبح التصميم في النهايه ليصبح كالتالي :
.jpg)
الأن قم بإختيار أداة التقطيع

بعد ذالك قم بتحديد الجزء العلوي في وسط الصفحة , كالتالي : ( ستلاحظ ان الفوتوشوب يساعدك في تسهيل عملية التحديد بإختيار المربع بشكل اتوماتيكي وسلس جداً )

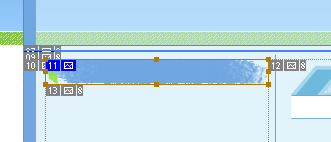
حيث هذه الصوره التي حددنها ستكون صوره مقطوعه في النهايه وتمثل صوره خلفيه للجزء العلوي , ولكن خلف هذه الصوره سيكون هناك خلفيه أخرى وهي الخلفية المتكررة أعلى الستايل لذالك نقص جزء بسيط من هذه الصورة حيث سنجعلها خلفيه متكرره في الأعلى

دائماً في الخلفيات المتكرره يجب ان نراعي الحدود والزخارف والنقشات فمثلاً لدينا في هذه الخلفيه نقشه بسيطه فيجب علينا ان نراعي قطع هذه الصورة بالشكل الصحيح ولتوضيح الصوره انظر للصورة التالية :

اضغط هنا لمشاهدة الصورة كاملة.

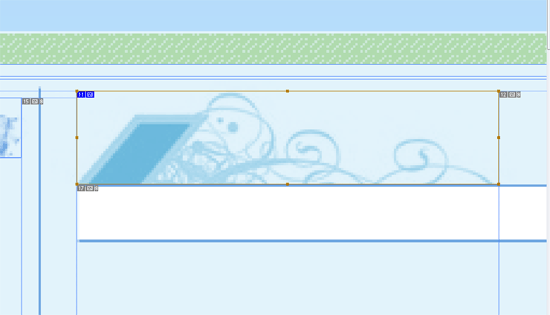
الأن سنأخذ جزء بسيط من التصميم يمثل خلفية المحتوى للصفحة حيث يحتوي على الحدود اليمنى واليسرى التي ستتمدد وتتكرر إلى أسفل التصميم على حسب طول صفحة الموقع وعلى حسب كثافة المحتوى , حيث سيكون ارتفاع هذه الصوره 1 بكسل فقط والعرض من بداية الحد حتى النهاية كالصورة التالية :

ونحدد بقية الصور كذالك مثل صورة خلفية عنوان القائمة الجانبية

ثم نحدد صورة الزخرفة الخاصة بخلفية عنوان المقالة
 يتبع:icon30:
يتبع:icon30: